 1024 x 768, 16,7
Mio Farben
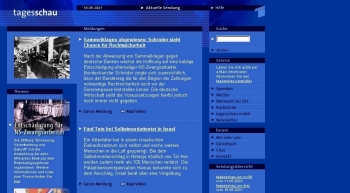
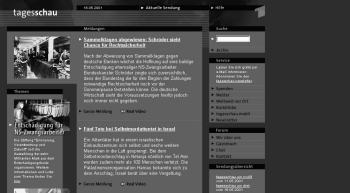
1024 x 768, 16,7
Mio FarbenHier fällt der viele verschenkte Platz auf der rechten Seite auf, ansonsten ist die Seite relativ gut zu überblicken. Bei dieser Auflösung bleiben rund 80% des Monitors für das eigentliche Browserfenster, der Rest wird von Status- & Menüleisten eingenommen.
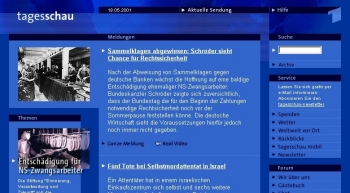
 800 x 600, 16,7 Mio Farben
800 x 600, 16,7 Mio FarbenDer Platz auf der rechten Seite wird nicht mehr verschenkt, allerdings ist in vertikaler Richtung auch nicht mehr so viel zu lesen, es muß mehr gescrollt werden. Für das Anzeigefenster des Browsers stehen noch rund 75% des Monitors zur Verfügung.
 640 x 480, 16,7 Mio
Farben
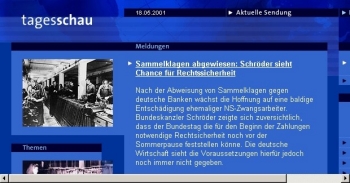
640 x 480, 16,7 Mio
FarbenHier muß jetzt schon in horizontaler Richtung gescrollt werden, um die Punkte auf der rechten Seite lesen zu können. In vertikaler Richtung kann man gerade noch den ersten Artikel lesen. Für das Anzeigefenster bleiben nur noch 68% der Monitorfläche.
 1024 x 768, 16 Farben
1024 x 768, 16 FarbenSollte ein Nutzer nur eine geringe Farbanzahl eingestellt haben, so wird die Anzeige oftmals stark verfälscht. In vielen Fällen wird dadurch das Lesen des Textes sehr schwierig, weil der Kontrast zum Hintergrund nicht mehr groß genug ist.
 1024 x 768, 256
Graustufen
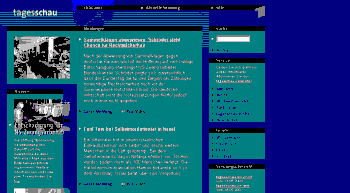
1024 x 768, 256
GraustufenFür Nutzer mit einer solchen Grafikeinstellung sind die Seiten nur noch in den seltensten Fällen lesbar, weil aus kontrastreichen Farben kontrastarme Graustufen werden.
 Definition & Grundlagen |
Warum Usability? |
Definition & Grundlagen |
Warum Usability? |