 [2]
[2]
CSS-Definitionen können entweder in ein Hypertextdokument eingebettet oder in externen Dateien festgelegt und verlinkt werden. Bei der Einbindung in das Hypertextdokument selbst ist es sowohl möglich im Kopf eine allgemeine Definition als auch zu den entsprechenden Elementen eine Schnellformatierung (bei HTML mittels STYLE-Attribut) anzugeben.
Die genauen Möglichkeiten sind bei den Beispielen in HTML und XML angegeben.
 [2]
[2]
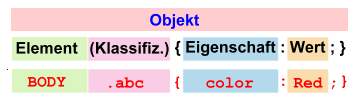
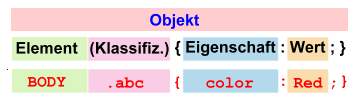
Abbildung 2 zeigt, dass jede Formatierung durch den Namen des Elements (und evtl. einer entsprechenden Unterklassifizierung), für das ein Format festgelegt werden soll, eingeleitet wird und einzelne Deklarationen zwischen „{” und „}” angegeben werden. Mehrere Deklarationen werden durch „;” getrennt. Jede einzelne Deklaration besteht aus dem Namen und dem entsprechenden gewünschten Wert nach „:”.
Elemente sind bei HTML die in der Document Type Definition (DTD) festgelegten Tags, z.B. „P” oder „TABLE”. Es wird empfohlen, diese in der CSS-Definition groß zu schreiben. Die Angabe einer Unterklassifizierung beinhaltet selbstgewählte IDs und Klassen (gewählte Groß-/Kleinschreibung beibehalten!), Elementgruppierungen und Pseudoelemente („:first-letter”, „:first-line”, ...).