 [3]
[3]
Datei style.css:
P
{
color: #008000;
text-decoration: none;
}
Datei style2.css:
P
{
background-color: #100010;
}
Datei test.html:
<HTML>
<HEAD>
<TITLE>HTML-CSS-Testdokument</TITLE>
<LINK REL="stylesheet" TYPE="text/css" HREF="style.css">
<STYLE TYPE="text/css">
<!--
@import url(./style2.css);
BODY
{
padding: 3%;
}
P
{
text-decoration: underline;
}
//-->
</STYLE>
</HEAD>
<BODY>
<P>
Wollen doch mal sehen, wie das aussieht...<BR>
<SPAN STYLE="text-decoration: line-through blink;">
So kann man auch schnell einen Text(-abschnitt) formatieren.
</SPAN><BR>
...
</P>
</BODY>
</HTML>
 [3]
[3]
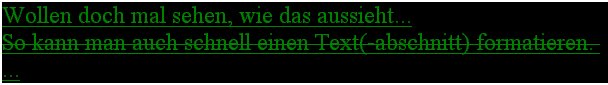
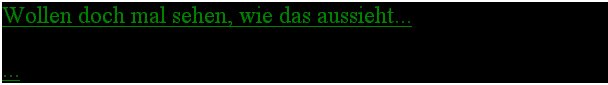
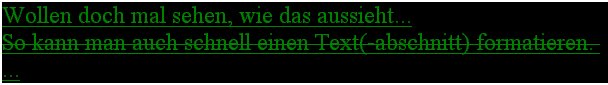
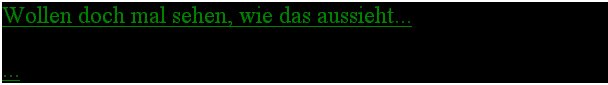
Abbildung 3 zeigt die korrekte Darstellung der oben im Quelltext angegebenen Datei test.html. In den Dateien style.css und style2.css sind Style Sheets definiert, die über 2 unterschiedliche Methoden in das HTML-Dokument eingebunden werden. Im HTML-Kopf sind weitere CSS-Eigenschaften definiert (die HTML-Kommentarzeichen zwischen „<STYLE ...>” und „</STYLE>” sind nötig, damit ältere Browser, die das STYLE-Attribut noch nicht kennen, nicht versuchen die Zeilen dazwischen zu interpretieren). Außerdem ist im SPAN-Tag im Body des HTML-Files eine Schnellformatierung angegeben.
Welche Formatierungen haben nun Vorrang? Die Inline-Stile (d.h. die Schnellformatierung mittels „STYLE=...”-Attribut) haben höchste Priorität. Danach haben die lokal in einer HTML-Datei angegebenen Stile Vorrang vor extern gelinkten. Die mittels „@import url(...)” gelinkten Style Sheets sind wiederum höherrangig als die mittels LINK-Tag eingebundenen. Diese Prioritätsrangliste kann allerdings durch Angabe von „! important” nach einer CSS-Formatierung umgewichtet werden.
Datei style3.css:
document
{
color: red;
background-color: black;
}
document title
{
display: block; /* Formatierung aehnlich wie in TeX */
text-align: center;
font-family: sans-serif;
font-weight: bold;
}
Datei test.xml:
<?xml version="1.0"?>
<?xml-stylesheet href="style3.css" type="text/css"?>
<!DOCTYPE document>
<document>
<title>
XML-CSS
</title>
Z.B. im Netscape 6 / Mozilla 0.x darstellbar...
</document>
 [4]
[4]
In Abbildung 4 wird dargestellt, wie ein XML-fähiger Browser (im Beispiel Mozilla) eine XML-Datei mit gelinktem Style Sheet darstellt. Nur mittels dieser CSS-Datei hat der Browser die Möglichkeit eine XML-Datei „zu formatieren”. In der Datei style3.css ist ein Kommentar verwendet worden: Kommentare werden in eine CSS-Definition zwischen /* und */ angegeben.
XML (Extensible Markup Language) ist eine Teilmenge von SGML (Standard Generalized Markup Language, einer mächtigen Sprache zur Auszeichnung fast beliebiger Dokumente) und ermöglicht es dem Anwender z.B. eigene Document Type Definitions (DTDs) zu definieren, also Datentypen und Struktur. Eine CSS-Formatbeschreibung ähnelt dem Quellenbaum, mit dem ja auch die Vererbung festgelegt ist. Die speziell für XML-Dokumente entworfene Formatvorlagensprache XSL (Extensivle Markup Language) kann im Gegensatz dazu eine komplett entartete Beschreibung sein. Momentan geht man allerdings davon aus, das es vorerst eine Koexistenz geben wird (XML/XSL-Dokumente werden serverseitig als HTML/CSS ausgegeben), da nur wenige Browser diese Beschreibungen direkt auswerten können.
 [5]
[5]
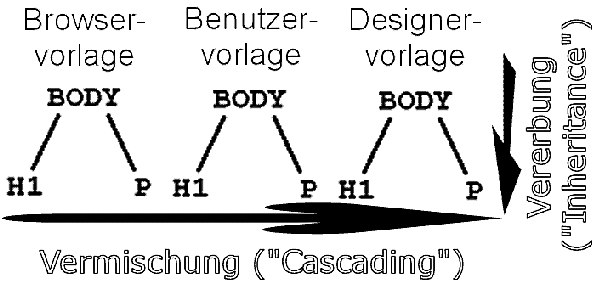
Wie findet der Browser die korrekte Darstellung für ein HTML-Element? (Siehe Abbildung 5.) Zuerst wird in den lokalen, danach in extern definierten CSS-Angaben nach dem Element gesucht. Ist keine Angabe zu diesem Element vorhanden, wird nach dem Elternelement gesucht. Sollte eine Definition gefunden werden, muss noch auf das Gewicht dieser Eigenschaften geprüft werden. (Besitzt das Element eine ID, so sind die Definitionen für die ID höherwertiger als Angaben für eine Klasse, und diese wiederum als Angaben für das Element.)
Sollte keine CSS-Deklaration für ein Element gefunden werden, nutzt der Browser die Benutzereinstellungen bzw. Initialwerte.