 [1]
[1]
Wenn man im Internet Informationen veröffentlichen will, dann kann man die Meinung vertreten: Nur der Inhalt ist wichtig, die Präsentation selbst spielt keine Rolle. Die Entwicklung des Internets (und vor allem des World Wide Web (WWW)) hat aber gezeigt, dass die Präsentation durchaus eine wichtige Rolle spielt. Das Standardformat aller Internetseiten HTML (HyperText Markup Language, eine Seitenbeschreibungssprache) ist allerdings sehr einfach gehalten und man kann nicht genau vorhersagen, wie ein Betrachter eine erstellte Seite sieht. Dies macht es natürlich sehr flexibel (v. a. Textbrowser sind hier zu nennen). Es wurde und wird allerdings viel Aufwand betrieben, um mit diesen HTML-Seiten und -befehlen komplizierte multimediale Internetseiten zu erstellen.
Formatvorlagen (Style Sheets) trennen Inhalt und Form. Das ist der Ansatz von CSS. HTML ist zur (komplexen) Layoutgestaltung fast nicht geeignet, durch Formatvorlagen braucht man in HTML-Dateien keine Formatangaben mehr zu deklarieren. Jedem Element wird eine Formatschablone zugewiesen, ähnlich wie in Textverarbeitungssystemen.
Die Cascading Style Sheets Version 1 wurden 1996 von der W3C Working Group (einer Arbeitsgruppe des World Wide Web Cornsortiums) definiert. Das W3C, in dem v. a. Firmen wie IBM, SUN oder Microsoft seit 1994 Web-Standards entwickeln und defininieren, hatte dabei den Wunsch eine Stilsprache zu entwickeln, ohne dabei in einer neuen Programmiersprache zu enden.
Cascading Style Sheets heißt soviel wie „gestaffelte Formatvorlagen”. Man kann damit wichtige Schrift- und Absatzeigenschaften definieren. Diese Eigenschaften können an entsprechende Unterelemente vererbt werden, von diesen überschrieben werden und auch für bestimmte Elementgruppierungen definiert werden. CSS1 ist allerdings keine Layoutsprache, es ist weder eine (pixel-)genaue Positionierung noch Überlappung u. ä. möglich. Beschrieben wird, wie ein Dokument auf dem Bildschirm bzw. auf einem anderen Ausgabegerät (Drucker, ...) präsentiert wird. Diese Eigenschaften können als Formatierung für beliebig viele Webseiten dienen.
 [1]
[1]
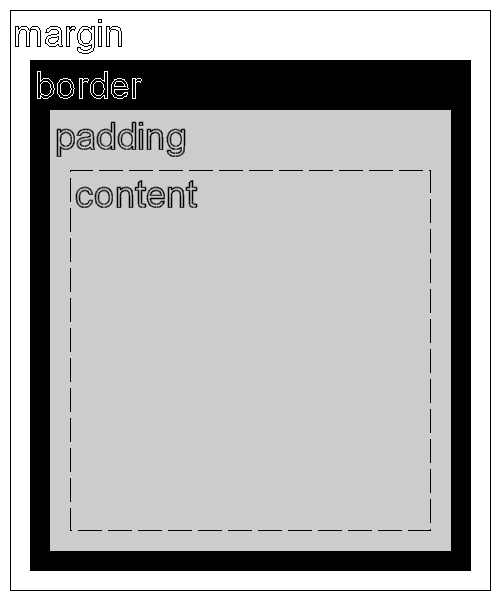
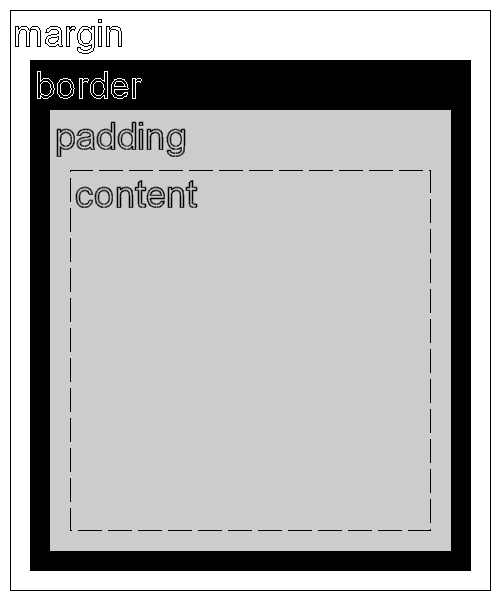
Realisiert werden die Beschreibungen mittels eines einfachen Kastenmodells (siehe Abbildung 1), bestehend aus einem transparenten Rand (margin), einer Umrandung (border), einer weiteren Eingrenzung (padding) und dem Inhalt (content) selbst. Es sind jeweils Größe, Farbe u. a. definierbar.