
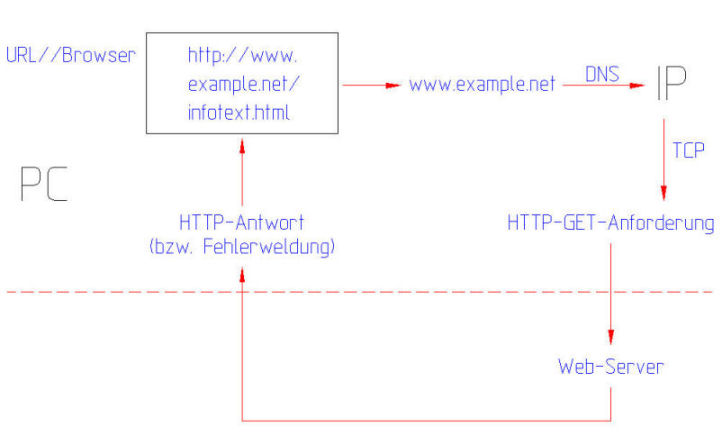
URL = eindeutige Adresse bzw. Bezeichnung (z.B.: für einer Internetseite)
HTTP = ein Protokoll, dass den Browser ermöglicht Informationen von Webservern anzufordern und zu erhalten
HTML = Dokumentbeschreibungssprache, die festlegt, wie die Informationen gegliedert sind und wie die Dokumente verknüpft sind (Hyperlinks)
Cascading Style Sheets (CSS) legen Gestallt der Elemente einer Webseite fest, wobei aus Übersichtlichkeit die Darstellung vom Inhalt getrennt sind
JavaScript ermöglicht Programme in Webseiten einzubetten, die durch den Browser aufgerufen werden können
Hypertext Transfer Protocol Secure (HTTPS) ist eine Weiterentwicklung vom HTTP, die den Datentransfer komplett verschlüsselt
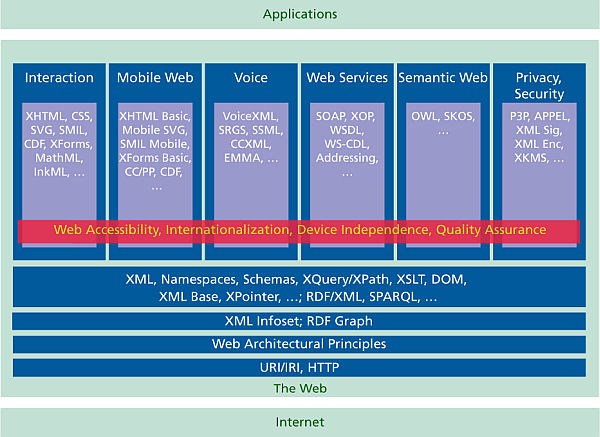
XML 1.0 (Extensible Markup Language)
Meta-Sprache, in der Markup-Sprachen wie z.B. HTML formuliert werden
HTML 4.01
XHTML, die Zukunft im Internet, (HTML + XML) ist eine Weiterentwicklung vom HTML
obige PlugIns führen zu leichteren Arbeiten und Suchen im Internet
Eine Vielzahl von Applikationen (Anwendungen und PlugIns) wurden vom W3C als Standards verabschiedet und empfohlen. Jedoch gibt es wie auch immer ein paar Webseiten die sich nicht an diese Standards halten und ihre Seiten speziell auf einen Browser optimieren.