Proseminar
Neue Technologien und Richtlinien
im WWW-Umfeld
Design: Im Kleinen - Webseite
Anton Smyschlajew | 08.06.2004
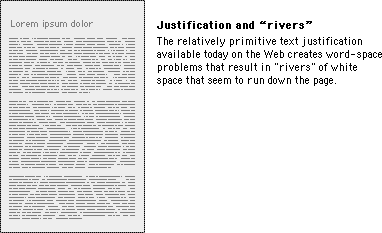
Warum ist ein gutes Design wichtig?
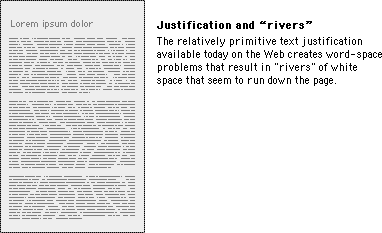
If you ask why something works and you push back far enough, eventually everything seems to be based on contrast: the ability to distinguish one thing from another. Composition, sequencing, even legibility all rely on devices that affect the contrast between things.
Chris Pulman, The Education of a Graphic Designer
Wenn wir Informationsquellen betrachten, versuchen wir automatisch Klarheit, Ordnung und Vertrauenswürdigkeit darin zu finden. Dabei spielt es keine Rolle, ob es sich um ein gedrucktes Dokument oder eine Webseite handelt.
Eine gute Webseite präsentiert die Informationen in ansprechender durch Grafiken unterstützter Form, leitet den Benutzer durch die Inhalte und hebt wichtige Informationen durch Farben und Formen hervor. Somit werden die Erwartungen erfüllt und die Informationen werden von uns als gut strukturiert und vertrauenswürdig wahrgenommen.
Und genaue das ist das Ziel beim Webdesign: wenn die Benutzer von der Aktualität, Genauigkeit und Fehlerfreiheit der Seite überzeugt werden, kommen sie wieder.
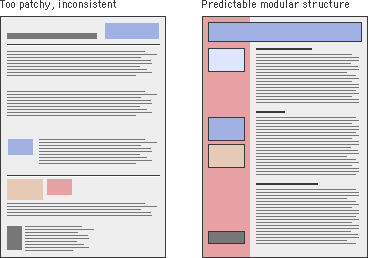
Beim Webdesign spielen Konsistenz und Vorhersagbarkeit eine wichtige Rolle.
Konsistenz bedeutet, dass die einzelne Elemente auf der Seite "in sich stimmig" sein sollten und dass zwischen ihnen keine Widersprüche oder Spannungen entstehen. Egal, ob Grafiken, Schriftarten, Farben oder Formen, man sollte auf das Zusammenspiel zwischen diesen achten. Die Wiederholungen müssen und manchmal vielleicht sogar dürfen nicht vermieden werden. Sie schaffen Ordnung und Struktur und wirken nicht langweilig.
Der Begriff der Vorhersagbarkeit kommt aus den software-ergonomischen Normen und befolgt eine einfache Regel: Überrasche niemals den Benutzer. Im Klartext heißt das soviel wie: Ein Menü-Button mit dem Titel "News" sollte wirklich zu einem News-Bereich führen und nicht z.B. zu einer Linksammlung. Diese Regel vereinfacht enorm die Navigation, Informationsaufnahme und mindert mögliche Benutzerfehler.
Viele Prinzipien des Webdesigns wurden dem Printdesign entnommen (z.B. Textgestaltung, Farbwahl) und an die Gegebenheiten des Webs angepasst. Die Anpassung war notwendig, weil die Webseiten in der Regel auf einem Monitor und nicht auf einem Blatt Papier angeschaut werden. Die Auflösung bei einem hochwertigen Druck beträgt bis zu 1200 dpi. Auf einem Monitor ist diese wesentlich geringer: etwa 72 bis 96 ppi. So haben feine Strukturen in Web schlechtere Lesbarkeit. Ein weiterer Punkt ist die Flexibilität von der Webseitendarstellung. Wenn Texte gedruckt werden, bleiben sie statisch und der Designer hat ihr Aussehen unter Kontrollen. Wenn aber die Webseiten gestaltet werden, weiß man nicht genau wie diese bei den Nutzern dargestellt werden, da jeder Nutzer eigene Einstellungen im Browser und im Betriebssystem vornehmen kann. Und zuletzt muss man erwähnen, dass das Hauptwerkzeug der Webdesigner immer noch HTML bleibt. Und dieses bietet eher schlechte Layoutmöglichkeiten> im Vergleich zu den Werkzeugen im Printdesign. Als Abhilfe wurde CSS entwickelt, doch CSS wird von verschiedenen Browsern unterschiedlich interpretiert.
Beim Webdesign geht es immer um die Balance
Balance zwischen Benutzerfreundlichkeit und eigener Kreativität, Balance zwischen Darstellung der Information und dem Inhalt, Balance zwischen Grafik und Text. Man sollte darauf achten, dass nicht zu viel Text auf einer Seite dargestellt wird, sonst wirkt die Seite langweilig. Anderseits wirkt die Webseite nicht informativ und nicht vertrauenswürdig, wenn man auf dieser zu viel Grafik sieht.
Man sollte versuchen diese Balance zu finden und eine visuelle Hierarchie aufzubauen. Wichtige Elemente sollte man hervorheben und unwichtige so gestalten, dass sie keine große Aufmerksamkeit auf sich lenken.

top
In diesem Abschnitt erzähle ich etwas über einige wichtige Grundprinzipien, die man beim Erstellen von Webseiten beachten sollte.
1. Es existieren zwei Sichtweisen von Web-Dokumenten:
sie können direkt (d.h. online) oder offline im Browser bzw. ausgedruckt auf dem Papier betrachtet werden. So sollte man eine gute Webseite für die Hauptanwendung anpassen. Wenn man davon ausgeht, dass die Inhalte oft gedruckt werden (z.B. Seiten mit viel Text werden sehr oft ausgedruckt), sollte die Breite solcher Webseite an die Breite eines A4 Blattes angepasst werden.
Außerdem ist wichtig, dass auf jeder Seite folgende Informationen vorhanden sind:
- Angaben zum Titel, Autor und Organisation, die diese Seite betreibt
- Anderungsdatum, Copyright-Informationen
- Link zur Homepage
Letzteres ist besonders wichtig. Wenn man auf eine Unterseite über Suchmaschine landet, sollte man die Möglichkeit haben zur Hauptseite zurückzukehren.
2. Style ergibt sich aus dem Inhalt und der Konsistenz
Das Design einer Webseite dient lediglich der besseren Darstellung der Information und stellt kein Selbstzweck dar. Auch zwischen Inhalt und der Darstellung sollte Konsistenz vorhanden sein, damit es zu keinen Widersprüchen beim Betrachten kommen kann. Somit wird es deutlich, dass man gelungene Designs nicht so ohne weiteres von den Anderen kopieren kann.

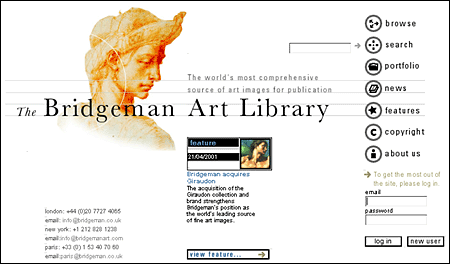
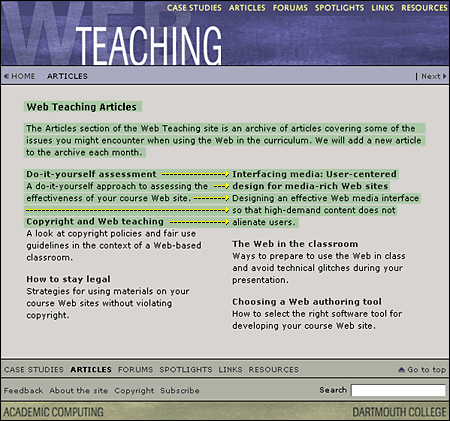
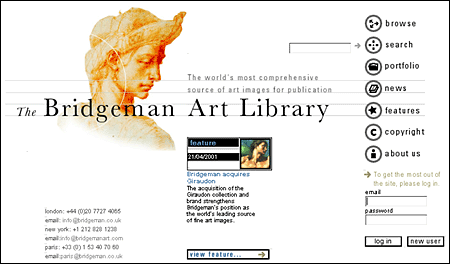
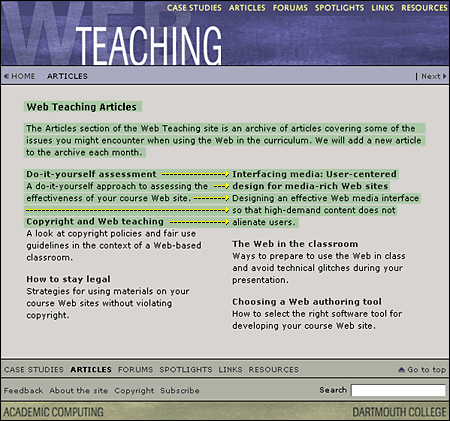
Design dieser Webseite bleibt auf allen Unterseiten und in der Navigationsleiste konsistent

Weiterhin, wenn man sich für ein Design entschieden hat, sollte man es auf allen Seiten durchziehen. Nur so stellt man sicher, dass die gesamte Seite als eine Einheit wirkt.
3. Erste Seite - Hauptaugenmerk
Das Erste was ein Benutzer einer Webseite sieht, ist die Homepage. Anhand der Homepage wird auch der erste Eindruck gewonnen und dieser ist meistens entscheidend, ob der Benutzer auf dieser Webseite bleibt oder auf anderen nach Informationen sucht.
Somit sollte die erste Seite besonders gut gestaltet werden und die wichtigsten Informationen, die diese Webressource repräsentieren, im oberen Bereich (Hauptaugenmerk jeder Seite) zusammenfassen und dem Nutzer ansprechend anbieten.
top
Konzept des Design-Rasters
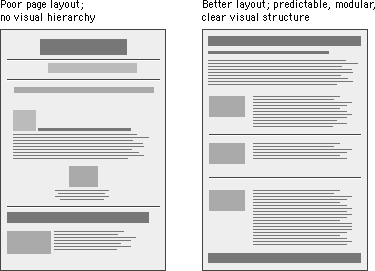
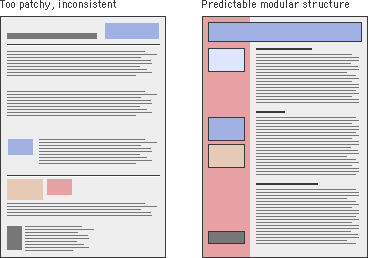
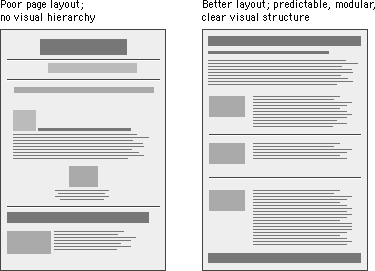
Das Design-Raster kommt ursprünglich aus dem Printdesign und bildet bei jedem Layout das "Rückgrad" für die gesamte Darstellung. Mit dem Raster werden die Grafiken und Texte geordnet und wirken strukturierter. Das Ziel ist dabei die Konsistenz innerhalb von einzelnen Abschnitten der Seite herzustellen. Jedoch sollte man beim Erstellen des Design-Rasters bedenken, dass dieses auch für spätere Erweiterungen auf der Seite geeignet bleibt.

Design-Raster bring Ordnung und Struktur auf der Seite
Ein Raster kann mit Hilfe von HTML-Tabellen angelegt werden. Allerdings können diese viele Probleme der Barrierefreiheit nach sich führen. Weitere Möglichkeit stellt uns CSS zur Verfügung. Auch hier kann es zu Problemen kommen, da CSS momentan nicht von allen Browsern gleichwertig unterstützt wird. Als beste Lösung erweist sich die Kombination von HTML-Layouttabellen und CSS.
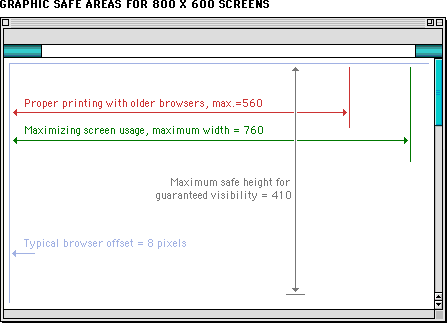
Richtige Seitenbreite
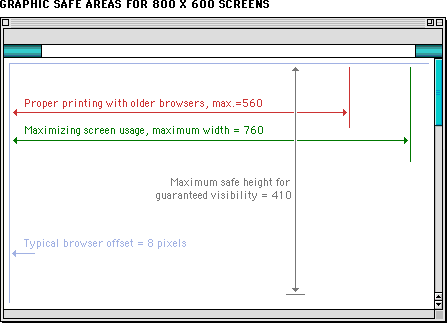
Wie breit sollte eine Webseite gestaltet werden? Nun wenn man bedenkt, dass etwa 30% der Nutzer (http://www.4websites.de/news/artikel/788) mit einer Bildschirmauflösung von 800x600 Pixel in Web unterwegs sind, sollte man diese potentielle Besucher nicht ausschließen und die Webseite an diese Auflösung anpassen. In der Regel werden in einem Browser links und rechts weitere Elemente angezeigt (z.B. Scrollbar). Deswegen sollte man noch etwa 40 bis 50 Pixel von 800 abziehen und man kommt an maximale Seitenbreite von 760 Pixeln. Man spricht dabei von einem sog. "sicheren Bereich". Man sollte immer versuchen die Seitenbreite so zu wählen, dass die meisten Benutzer nicht horizontal scrollen müssen.

Wenn man aber davon ausgeht, dass die Seite oft ausgedruckt wird, sollte man die bei Grundprinzipien erwähnte Regel nicht vergessen und die Seite an die A4-Breite anpassen. Hier ist die maximale Breite noch kleiner: etwa 560 Pixel. Bei Webseiten mit viel Text geht man normalerweise immer davon aus, dass sie zum Lesen ausgedruckt werden.
Richtige Seitenlänge
Wenn die Frage nach der richtigen Seitenbreite einmal geklärt ist, dann sollte man sich überlege welche Seitenlänge sinnvoll wäre. Bei der Wahl der Länge spielen 3 Faktoren wichtige Rolle: Auflösung, Inhalt des Dokumentes und die Bandbreite.
Da man von einer Standardauflösung von 800x600 Pixel ausgeht, wird die maximal darstellbare Höhe unter Beachtung von Browserelementen auf etwa 410 Pixel festgelegt (die Höhe kann natürlich variieren). Die Benutzerfreundlichkeit besagt, dass ab 4 Höhen ein Nutzer zu lange scrollen müsste, um das Ende eines Dokumentes zu erreichen. Somit ergibt sich eine maximale Seitenlänge von etwa 1600 Pixeln.
Bei strukturierten Texten mit Grafiken ist außerdem zu beachten, dass die Grafiken und die dazugehörige Kommentare bzw. Beschreibung möglichst gleichzeitig dargestellt werden könnten, ohne hin und her scrollen zu müssen.

Bei Inhalten mit vielen Bildern und anderen datenintensiven Elementen sollte die Länge kleiner gewählt werden, damit diese Seiten auch für Modem-Anwender zumutbare Ladezeiten aufweisen.
Die langen Webseiten bringen auch weitere Nachteile mit sich: Beim Scrollen verschwinden irgendwann die Navigation, Überschrift, Logo und alle weiteren oben platzierte Elemente. Dieses Problem kann zum Teil dadurch gelöst werden, dass die Navigationslinks auch unten vorhanden sind.
top
Die Typografie spielt beim Design eine Doppelrolle.
Sie dient der verbalen Vermittlung von Informationen. Die Inhalte werden durch Texte repräsentiert. Gleichzeitig dient die Typografie der visuellen Kommunikation zwischen Benutzer und Webseite. Hier werden auch strukturelle Merkmale von Textgestaltung umgesetzt und ästhetische Aspekte durch die entsprechende Anordnung von Textelementen umgesetzt.

Wenn wir eine Webseite zum ersten Mal betrachten, sehen wir nicht nur die Textinhalte, sondern beachten auch wie diese auf der Seite angeordnet sind. Daraus entsteht unser erster Eindruck, der wie bekannt zählt. Richtige Anordnung trägt außerdem zur Lesbarkeit bei.
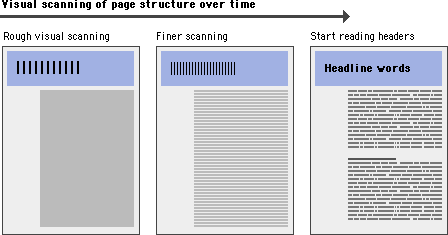
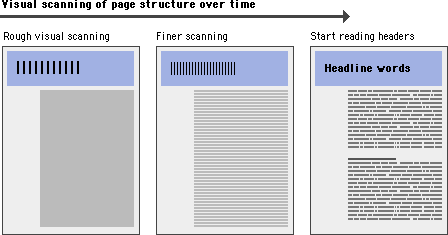
Wie wird eine Webseite gelesen?
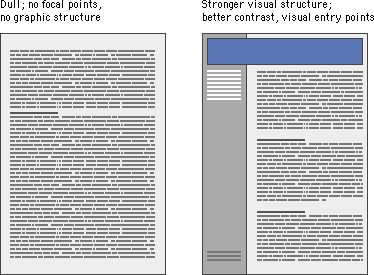
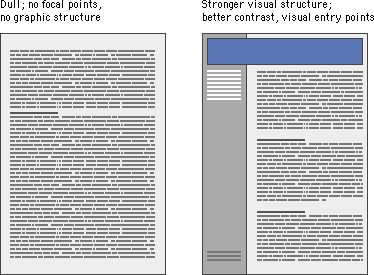
Als erstes werden nur grobe Muster erkannt. Wir erkennen sofort, wo sich eine Navigationsleiste befindet und wo die Inhalte zu finden sind. Als nächstes werden feinere Strukturen wie einzelne Navigations-Elemente und Textzeilen erkannt. Und nur zum Schluss beginnen wir mit dem "richtigen" Lesen. Wenn man diese Vorgehensweise beachtet, wird sofort klar, dass auch bei den ersten zwei Schritten es wichtig ist, den Anwender durch visuelle Mittel zu unterstützen.

Bei der Lesbarkeit spielen die Kontraste große Rolle. Damit man schnell ein Text vom Hintergrund unterscheiden kann, sollte genügend Kontrast zwischen diesen Elementen vorhanden sein. Deswegen sind zu bunte Texthintergründe absolut unangebracht. Auch solche Kombinationen wie schwarz auf dunkelblau oder grau auf weiß sind verschlechtern die Lesbarkeit von Texten.
Eine weitere Möglichkeit die Lesbarkeit zu steigern sind größere Zeilenabstände. Wenn diese nämlich zu klein gewählt werden, erscheint der Text als graue Masse, und das Erkennen von Wörtern wir enorm erschwert. Wenn ein Nutzer im ersten oben beschriebenen Schritt grobe Muster erkennt, merkt er sich deren Rolle auf der Seite. Somit sollte die Wiederholung von diesen Mustern bei semantisch gleichen Elementen benutzt werden, um diese Erkennung und Zuweisung dem Nutzer im Weiteren zu ersparen.
Ränder
Man sollte darauf achten, dass die Texte schnell von umgebenden Elementen getrennt werden können. Durch die Umrandung oder farbliche Hervorhebung von Texten trennt man die Inhalte einer Webseite von Seitennavigation oder Browserelementen wie Favoriten-Leiste oder Toolbar. Auch zwischen zwei benachbarten Textblöcken ist eine deutlich erkennbare Trennung vom Vorteil.
Textausrichtung
Sehr wichtig ist die Wahl der richtigen Ausrichtung.
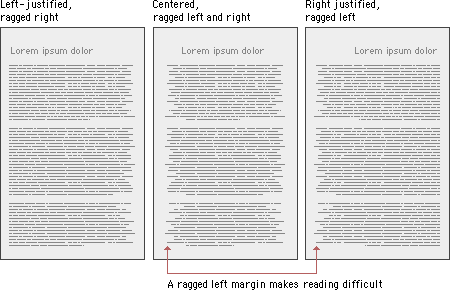
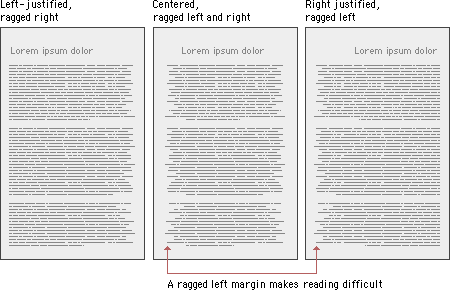
Wie sollen die Texte auf einer Seite ausgerichtet werden? Es gibt grundsätzlich vier mögliche Textausrichtungen: Blocksatz, zentriert, linksbündig und rechtsbündig.
Blocksatz: Linker Rand und rechter Rand sind ausgerichtet und Text erscheint rechteckig. Auf ersten Blick scheint das vom Vorteil zu sein. Aber wenn man beachtet wie das technisch realisiert wird, stellt man schnell fest, dass diese Art von Ausrichtung eher ungeeignet ist.
Es gibt generell zwei Möglichkeiten eine Blocksatzausrichtung zu bilden:
Silbentrennung oder Anpassung von Wortabständen. Obwohl die Silbentrennung von vielen Programmen übernommen wird, scheitert diese schnell, wenn der Benutzer eine andere Schriftartgröße in seinem Browser wählt. Die modernen Browser unterstützen die automatische Silbentrennung momentan nicht, somit erscheinen die Texte falsch formatiert. Die zweite Möglichkeit, Anpassung von Wortabständen, führt dazu, dass die Konsistenz von Texten zerstört wird, da in jeder Zeile andere Wortabstände vorhanden sind.

Zentrierte und rechtsbündige Ausrichtungen haben generell schlechte Lesbarkeit, da ein Leser jedes Mal, wenn er eine Zeile zu Ende liest, nach dem Anfang der neuen Zeile sucht. Wenn er links keine Anhaltslinie hat, fällt es ihm schwerer diesen Zeilenanfang zu finden.

Also bleibt die linksbündige Ausrichtung übrig und tatsächlich weist diese beste Lesbarkeit auf. Der linke Textrand bildet dabei eine Anhaltslinie und das Finden des Zeilenanfangs kann schneller erfolgen.
Bei Überschriften sollte man beachten, dass diese, wegen Konsistenz mit dem Rest des Textes, auch linksbündig ausgerichtet werden sollten.
top
Wie wichtig sind die richtigen Farben für eine gelungene Webpräsenz?
Man hat herausgefunden, dass die Farben enorme Rolle beim Gewinnen des ersten Eindrucks spielen. Innerhalb der ersten 9 Sekunden untersucht ein durchschnittlicher Anwender die Seite nicht nach ihrem Inhalt, sondern beurteilt wie gut die Seite aussieht. Dieses "Aussehen" schließt in erster Linie Seitenstruktur und Farben ein.
Beim Webdesign werden die Farben für bestimmte Zwecke eingesetzt. Die Farben können als Navigationshilfe dienen: z.B. Hervorhebung der Links im Text oder der Menü-Elemente. Durch gezielte Farbwahl können zusammengehörende Elemente gruppiert werden: Verschiedene Elemente auf einem Hintergrund gleicher Farbe wirken semantisch zusammengehörend. Auch die Betonung von wichtigen Elementen kann durch die Farben erfolgen: Schwarzer Text mit rotmarkierten Stellen als Beispiel.
Bei der Farbwahl sollte man auf die Konsistenz zwischen dem Inhalt der Webseite und ihrer Farbpalette achten. Die Farben sollten in jedem Fall den Inhalt betonen und nicht im Widerspruch zu ihm stehen.
Als einfaches Beispiel: die Webseite der Feuerwehr sollte rot und nicht grün gestaltet sein.
Wenn eine Webpräsenz für ein Unternehmen erstellt wird, dann wird normalerweise das Logo des Unternehmens auf der Seite zu finden sein. Hier sollte man darauf achten, dass das Logo zu der Seite farblich passt und die Konsistenz bewahrt wird.
Jeder Designer sollte außerdem bedenken, dass die Farben für alle Menschen naturbedingt bestimmte Bedeutung besitzen. Diese Bedeutung bezeichnet man auch mit Farbpsychologie. Nach ihr haben alle Farbe sowie negative, als auch positive Wirkung, was einfach durch die Evolution und die gesellschaftliche Ordnung bestimmt wird.
Hier sind einige Beispiele:
Rot: Farbe des Blutes, Energie, Leidenschaft, aber auch: Aggression, Gewalt, Gefahr
Grün: Natur, Leben, Stabilität, jedoch auch Künstlichkeit, Giftigkeit
Blau: Beruhigung, Eleganz, aber dazu auch Trostlosigkeit, Depression

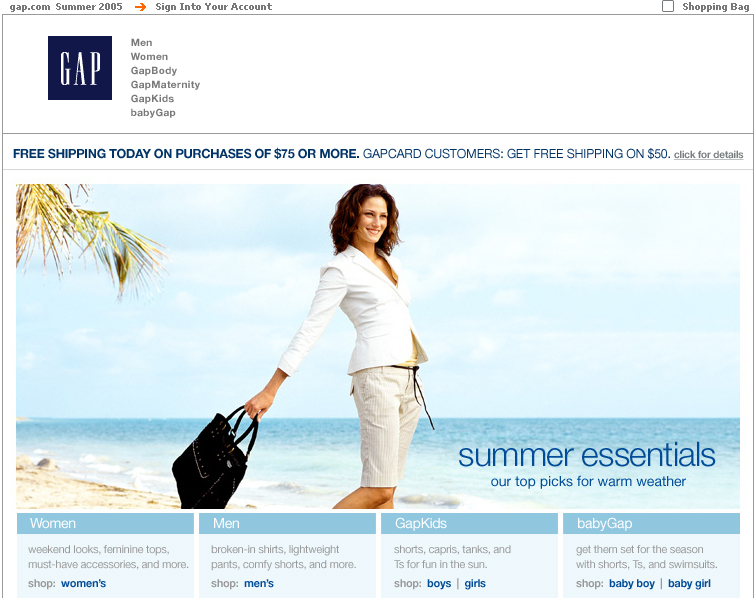
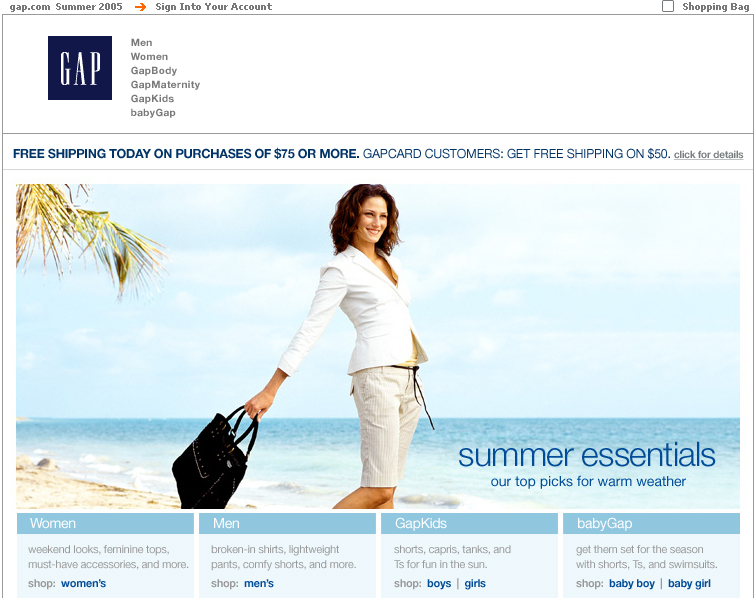
Ein Beispiel für eine gelungene Farbwahl
Unternehmen GAP verkauft leichte Sommerkleidung und die Farben Hellblau, Grau und Weiß passen wunderbar dazu
top
Der Begriff Barrierefreiheit (engl. Accessibility) im Bereich Webanwendungen wird wie folgt definiert:
"uneingeschränkte Nutzung von Internet Angeboten für Benutzer mit Behinderung, ohne Behinderung, mit altersbedingten Einschränkungen oder auch für automatischen Suchprogramme"
Aus der Definition wird es deutlich, dass all diese Anforderungen nur in seltensten Fällen eingehalten werden können. Deswegen spricht man normalerweise von "barrierearmen" oder "zugänglichen" Webangeboten.
Dabei wird die Nutzung für alle Gruppen ermöglicht. Die Art und Weise der Nutzung wird allerdings unterschiedlich gestaltet.
Die Barrierefreiheit bedeutet außerdem auch die Plattformunabhängigkeit. Diese ist gewährleistet, wenn eine Webseite auf allen gängigen Systemen, wie PC, Macintosh, PDA oder Handys, gleichgut betrachtet werden kann.
Zur Barrierefreiheit wurden mehrere Standards entwickelt. Die wichtigste Rolle spielt dabei World Wide Web Consortium, welches die WAI "Web Accessibility Initiative" ins leben gerufen hat. Diese Initiative wurde auch seitens EU unterstützt und es wurden "Richtlinien für WAI in der öffentlichen Verwaltung" dazu erstellt. In Deutschland wiederum wurde dazu ein BGG "Behindertengleichstellungsgesetz" erlassen.
Was bedeutet es nun für den Webdesigner?
Eigentlich nichts weiter als ein Paar einfache Regeln, die beim Erstellen einer Webseite beachtet werden müssen:
- Eine Webseite sollte ein klares, einfaches Design haben
- Es sollte eine einfache Sprache bei der Navigation benutzt werden
- Layout-Tabellen sollten nach Möglichkeit vermieden und durch CSS ersetzt werden

Layout-Tabellen werden von den Programmen für Blinde oft falsch interpretiert bzw. falsch vorgelesen.
Wenn es nicht möglich sein sollte, diese Regel umzusetzen, könnten zu einer Seite eine oder mehrere sog. "Alternativen" erstellt werden:
- für Seiten mit komplexem Design (Flash, Layout-Tabellen usw.) zweite, einfachere Version, damit auch die sehbehinderten Menschen, mit Hilfe einer geeigneten Software, die Seite vorgelesen bekommen. Hier ist es wichtig zu beachten, dass solche Programme HTML Tabellen zeilenweise vorlesen und somit mit spaltenweise platzierten Texten nicht klarkommen.
- Man sollte auch für Grafiken immer das ALT Attribut setzen, damit die Nutzer, die die Grafiken ausschalten oder nicht betrachten können, immer noch in der Lage sind die Webseite zu benutzen. Dies ist besonders bei Navigationslinks wichtig.
top
Für diese Ausarbeitung wurden folgende Quellen benutzt:
Anton Smyschlajew | 08.06.2004